본 글은 유튜브 생활코딩의 강의를 배경으로 하는 주관적인 글입니다.

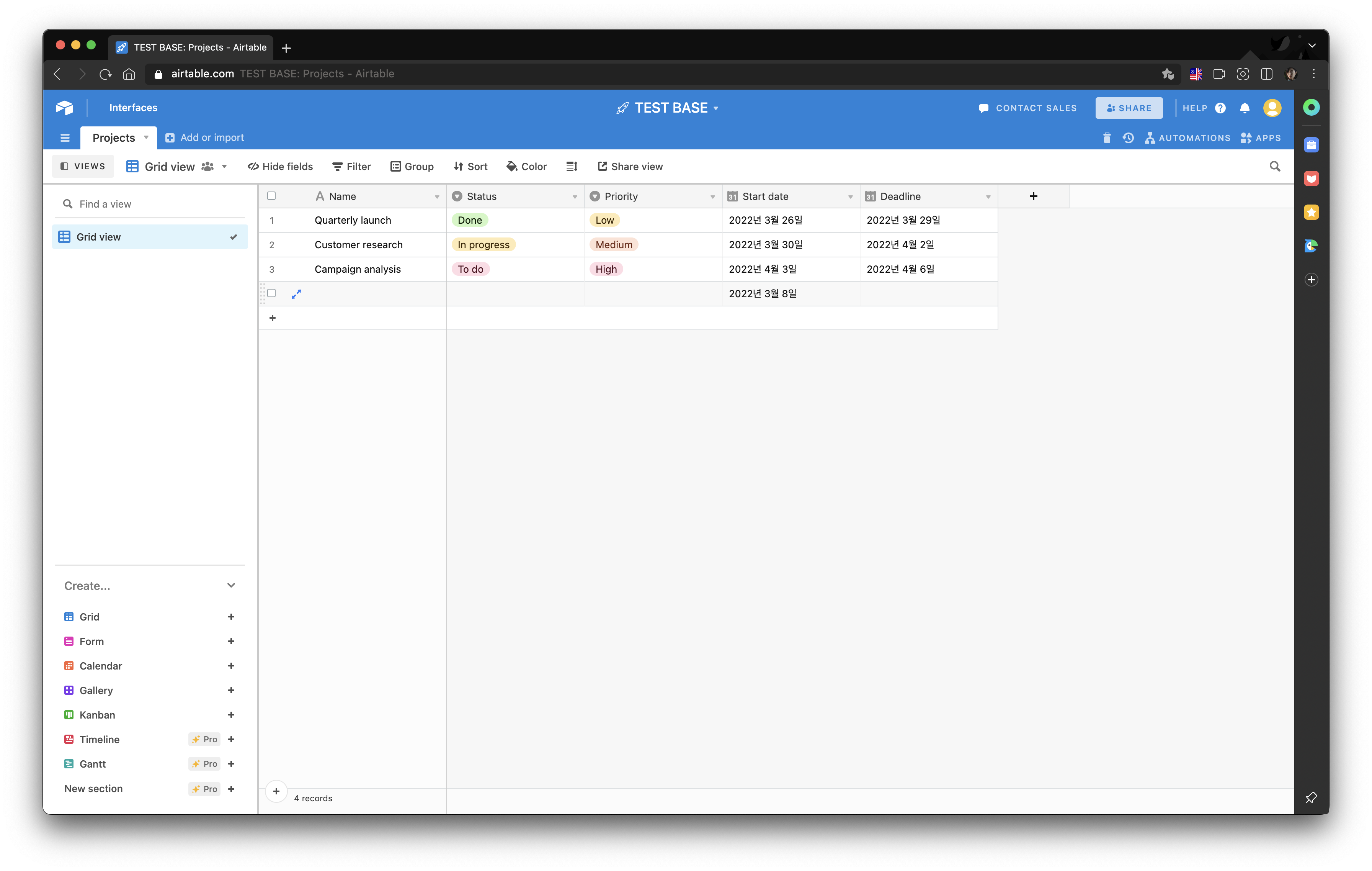
에어 테이블이란
구글 스프레드시트와 비슷한 표의 형태에 추가적인 부가기능을 가지며, 칼럼(열)마다의 타입을 직접 설정할 수 있는 데이터베이스.
실제 백엔드 엔지니어들이 사용하는 데이터베이스보다는 가볍고(쉽고), 구글 스프레드시트보다는 무거운(전문적) 데이터베이스.
라고 할 수 있다.

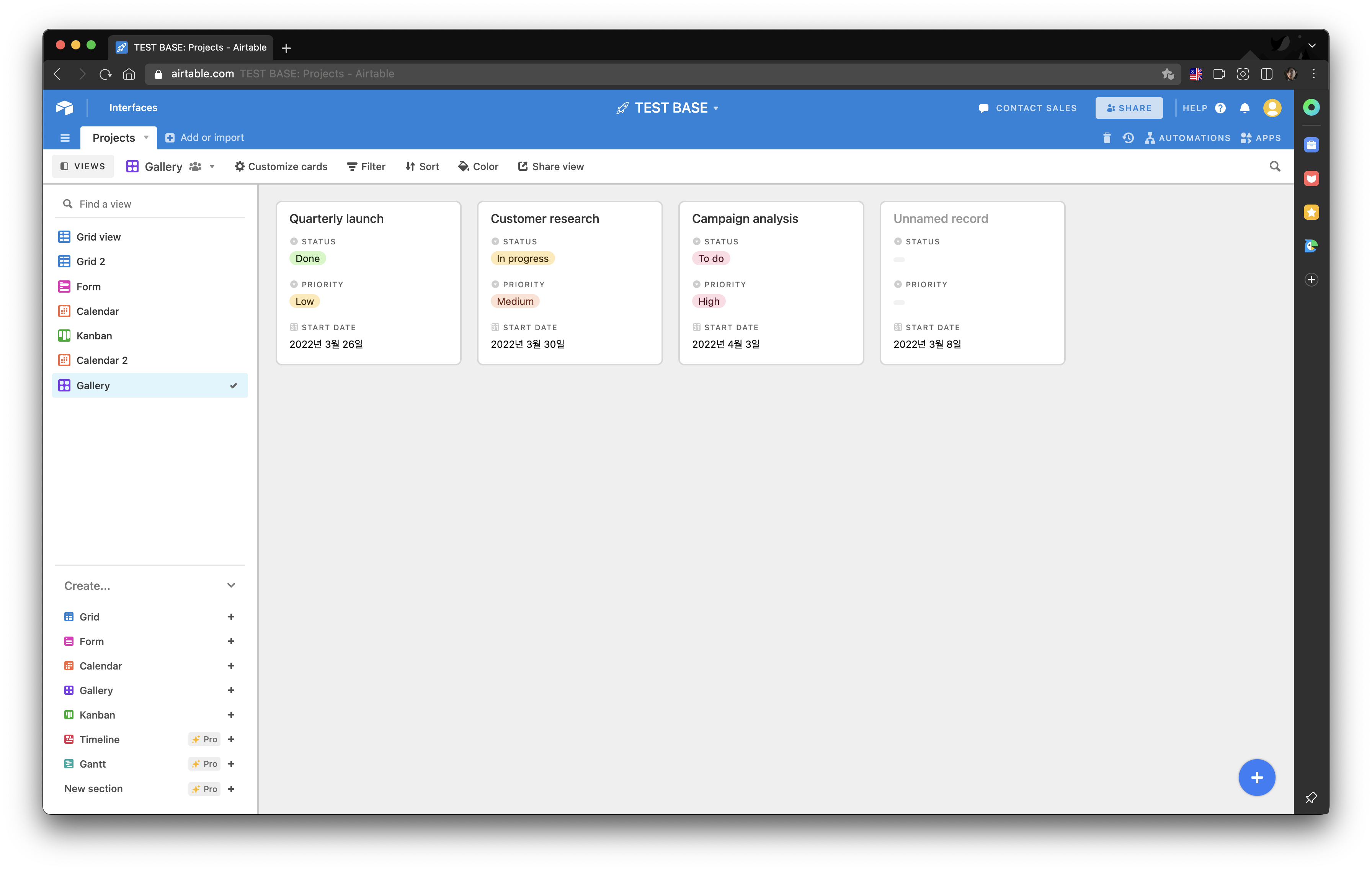
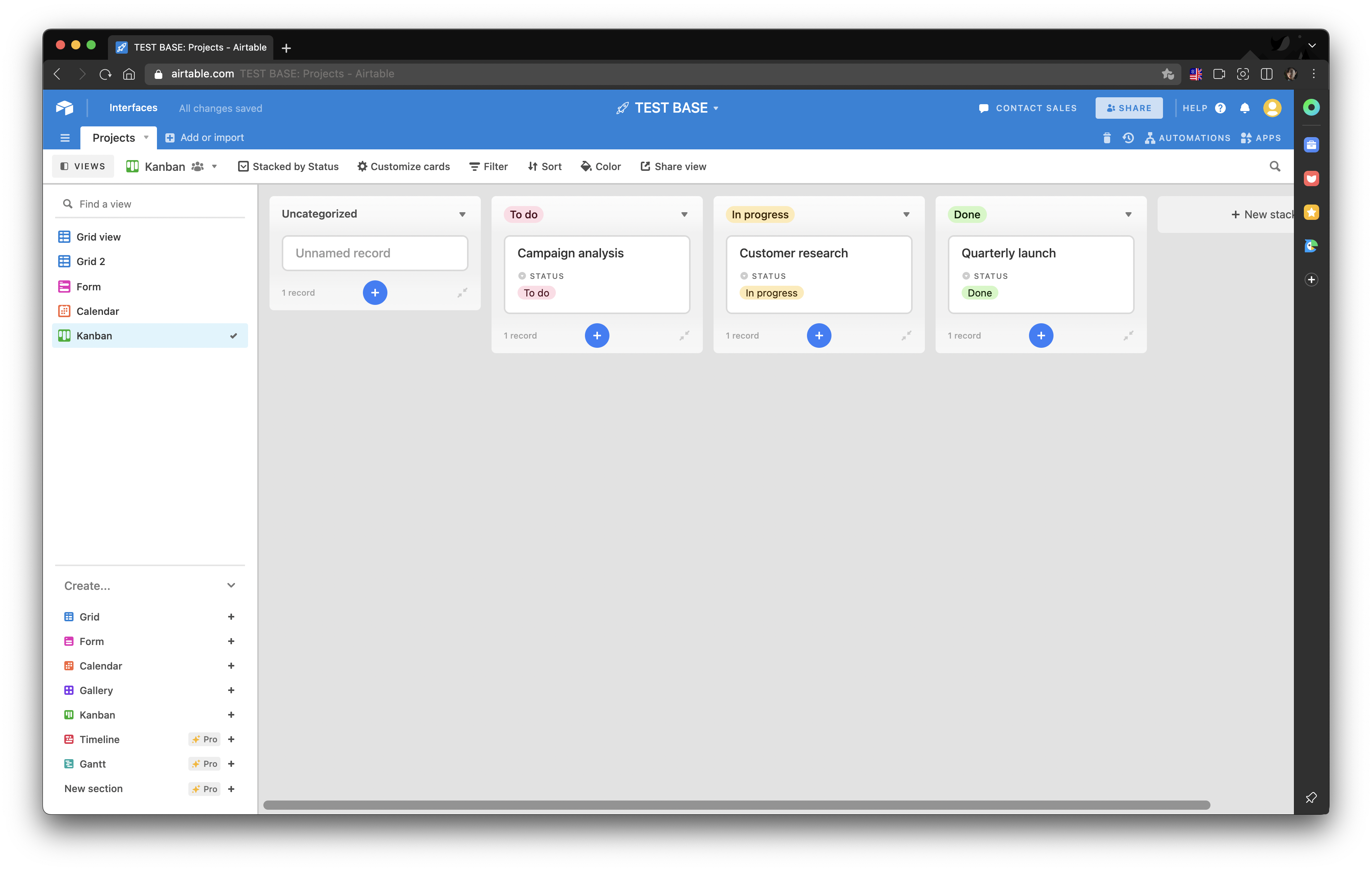
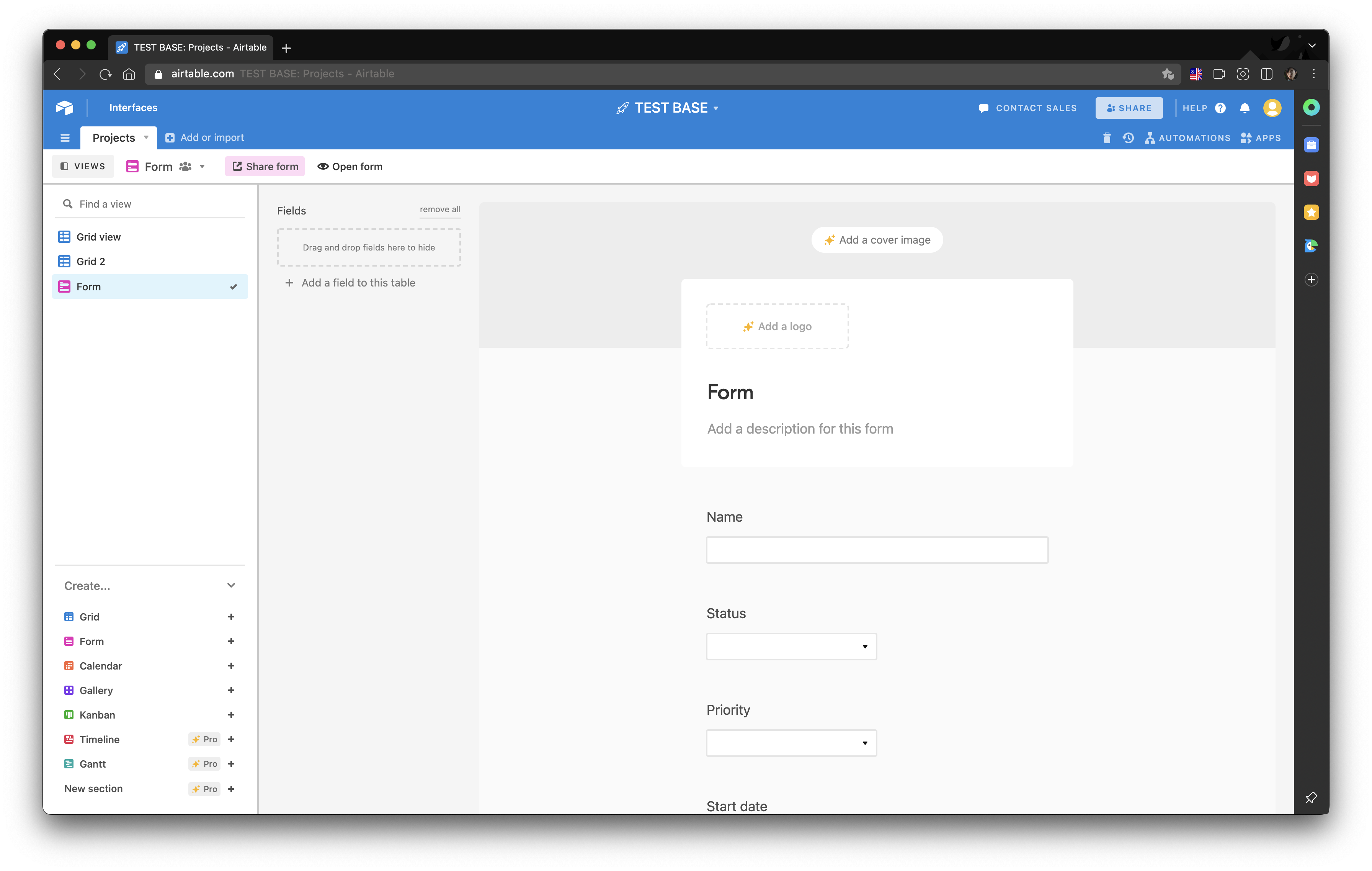
추가로, 데이터베이스를 주로 활용하는 방식인 캘린더 / 폼(신청서) 등의 화면(페이지)을 지원한다.
예를 들어 구글의 경우 구글 스프레드시트에 데이터를 쌓게 하기 위해서 구글 폼을 사용하여 응답을 연결하는 방식. 즉 두 개의 앱을 사용하는 방식인 반면, 에어 테이블의 경우 데이터베이스와 폼 모두를 보유하고 있기 때문에 하나의 앱에서 두 가지 기능을 모두 사용 가능하다.
폼은 구글 폼에서도 지원하는 기능으로 큰 이점이 있다고 보기 어렵지만, 캘린더 등의 다른 뷰는 구글 문서에서는 지원하지 않는 기능으로 큰 이점이 있다.




무료인데 유료다
기본적으로 무료이나, 사용제한이 있으며 실질적인 데이터베이스로 활용하기 위해서는 유료결제가 필요하다.
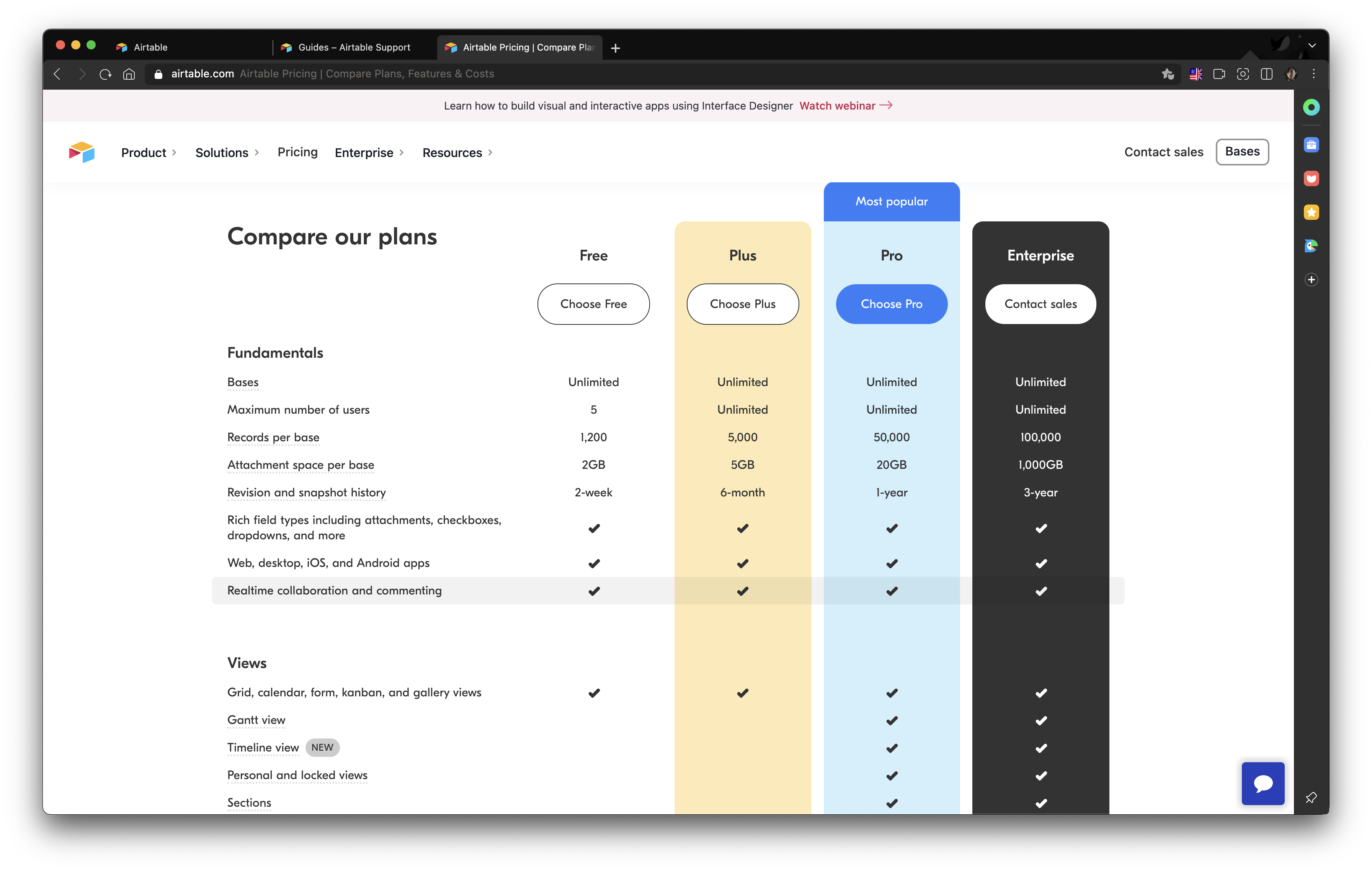
가격정책은 다음과 같으며, 혼자 사용한다면 가격은 저렴한 편에 속하나,
여러 명의 협업 목적으로 사용한다면 인당 가격이 부과되기 때문에 비용이 비싸진다.

어떤 경우에 쓰나
플러그인이나 앱과의 연동뿐 아니라, 구글 스프레드시트보다 많은 기능을 지원하면서도 '본격적인'데이터 보이스보다는 라이트 하기 때문에 혼자 서비스를 만들거나 간단한 프로덕트를 기획하는 케이스에 많이 사용된다.
기본적인 구조
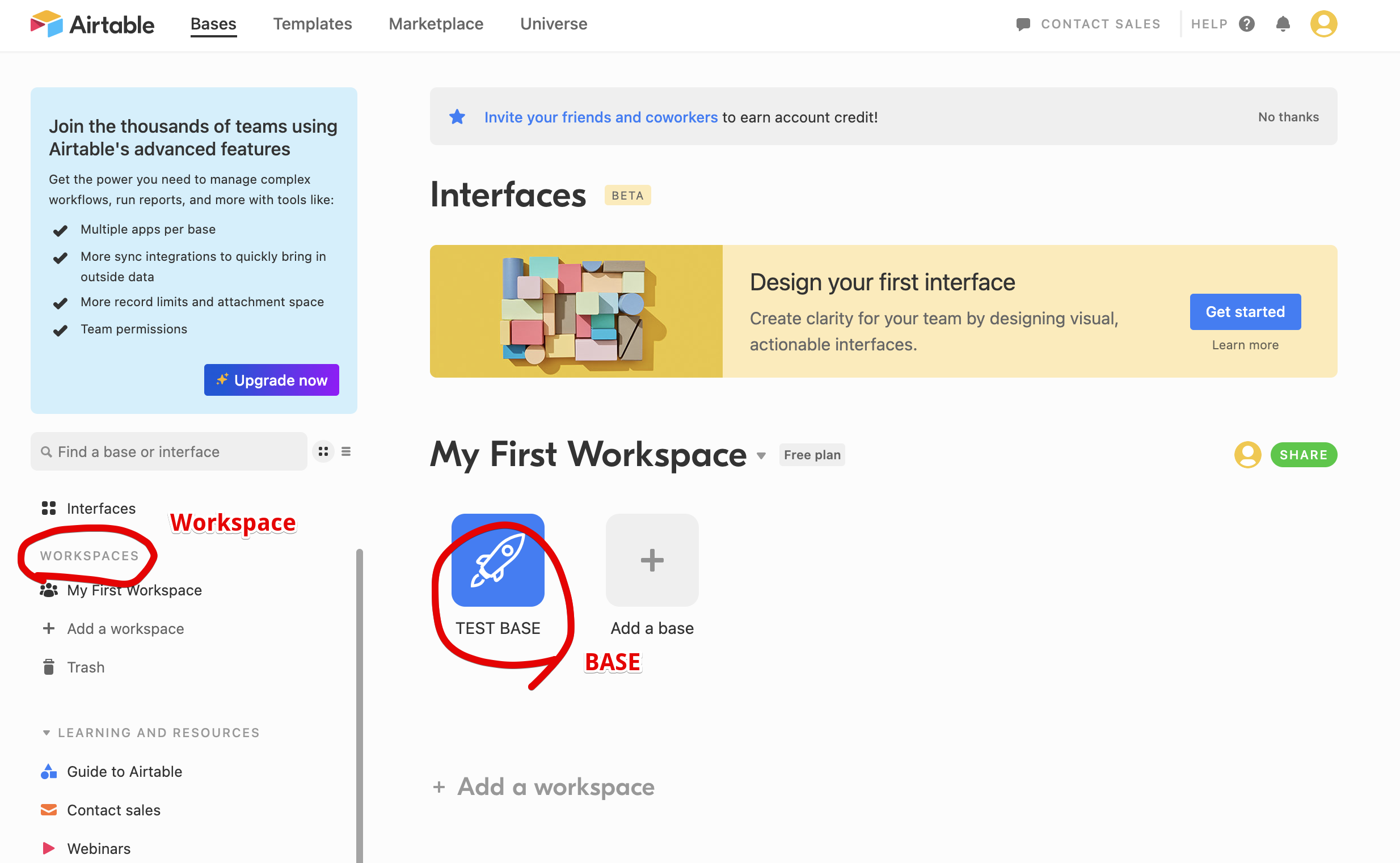
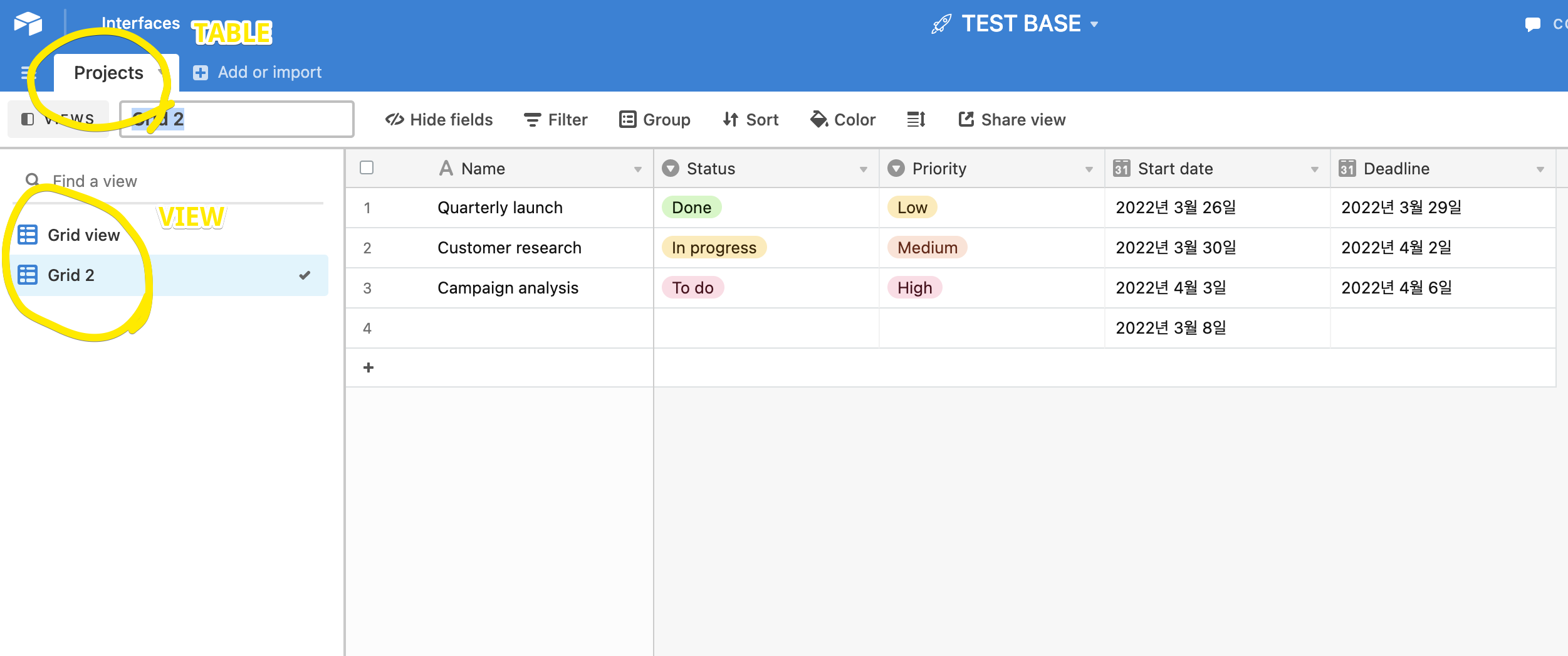
워크스페이스 Workspace > 베이스 base > 테이블 Table > 뷰 View
구글 스프레드 시트랑 비교하자면
1. 워크스페이스 : 구글 문서 도구 (폴더)
2. 베이스 : 구글 스프레드시트 문서 1개
3. 테이블 : 구글 스프레드시트 문서의 탭 1개
4. 뷰 : - (구글 스프레드시트에서는 지원하지 않는 단계)


구글 스프레드시트를 대체할 수 있나?
구글스프레드시트를 문서도구로 사용하는 경우에는 해당하지 않겠지만, 데이터베이스로 활용한다면
유료임에도, 구글 스프레드 시트보다 상위 기능을 보유하고 있다는 점에서 대체가능하다고 생각한다.
| 구글스프레드시트 | 에어테이블 | |
| 차이 | 칼럼(열)별로의 타입을 설정할 수 없음 - 서식으로 값들이 "보여지는 방식"을 설정할 수 있으나 - 텍스트, 숫자, URL 등 행의 type을 설정가능해, 다른타입의 값이 들어올 수 없음 |
칼럼(열)별로의 타입을 설정할 수 있음 - 텍스트, 숫자, URL 등 행의 type을 설정가능해, 다른타입의 값이 들어올 수 없음 |
| 비용 | 무료 | 무료 + 유료 |
| 문서타입으로 사용가능성 | O | X |
| 데이터베이스에 가까운가 | 자유도가 높아 상대적으로 가깝지 않음 | 자유도가 낮고 상대적으로 가까움 |
| 차트 | 기본 기능으로 사용 가능 | APP을 연동해서 사용가능 |
| 대시보드 | 미지원 (직접만들어야함) | 지원 |
| 심미성 | 상대적으로 낮음 | 상대적으로 높음 |
| 폼/캘린더 등 부가기능 | 구글폼으로 연동해 사용 가능 | 내부툴로 사용가능 |
| 외부 툴 연동가능성 | 확장프로그램들이 있으나 업데이트가 적음 | 외부 APP과 연동 용이함 |
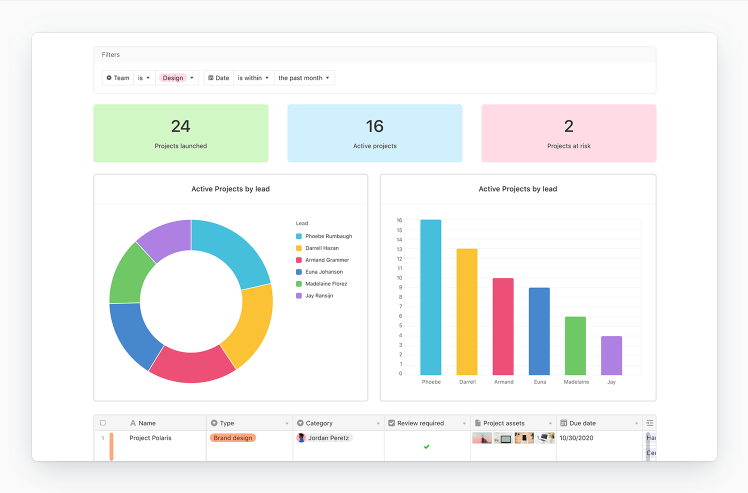
대시보드 기능
구글스프레드 시트에서는 대시보드를 만들려면 하나의 시트를 새로 만들고 거기에 차트를 몰아넣고, 지금부터 너를 대시보드로 부른다.라는 방식으로 대시보드를 만들 수 있다.
즉, "대시보드"인 탭을 만드는 방식이다.
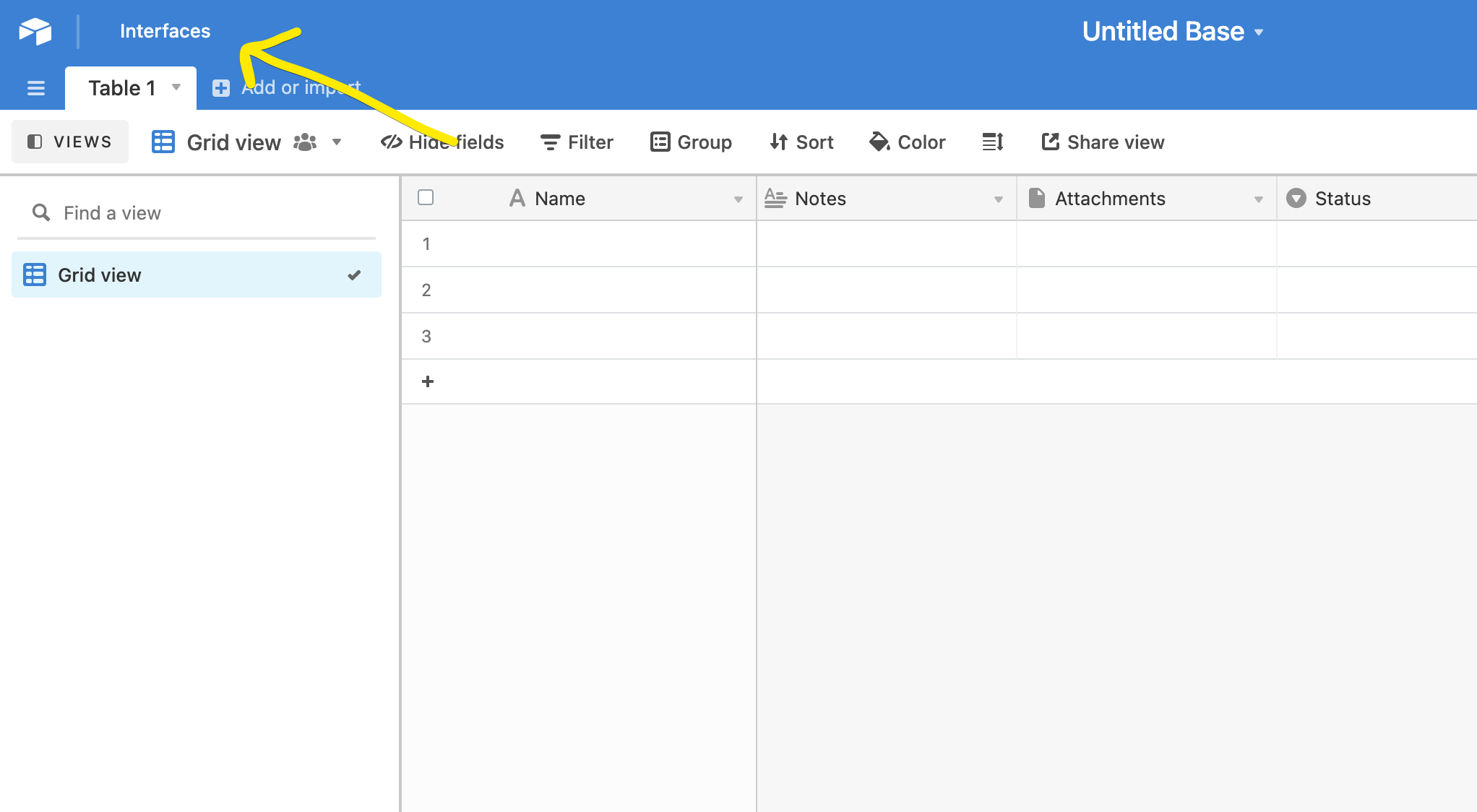
반면 에어 테이블에서는 자체 기능으로 대시보드 기능을 지원한다.

베이스에서 좌측 상단에 있는 인터페이스를 선택하면, 다양한 인터페이스를 지원하며 이중 대시보드를 선택할 수 있다.



안전한가?
모든 데이터베이스 프로그램이 보안에 대한 이점을 어필하지만, 자체 데이터베이스를 구축하는 것만큼 보안 안정성이 높다고 하기 어렵다. 따라서, 기밀정보에 해당하는 정보들은 자체 데이터베이스를 활용하고, 에어 테이블 같은 서드파티 프로그램을 활용하는 것은 지양하는 것이 바람직하다.
함수 Formula도 지원한다.
구글 스프레드시트보다는 수가 적지만, 기본적인 함수 구조가 비슷하여 큰 어려움 없이 사용 가능하다.
https://support.airtable.com/hc/en-us/articles/203255215-Formula-field-reference
API와의 연동도 지원한다.
다양한 API 연동을 적극적으로 지원하여 다양한 자동화 업무가 가능하다. 가능한 API 리스트는 아래의 페이지에서 확인 가능하다.
기본적인 사용법 링크
https://support.airtable.com/hc/en-us/sections/360009677453
생활코딩 강의 링크
https://youtube.com/playlist?list=PLuHgQVnccGMCD1zZNtEfdljrtoZIL4CaA
(2023.10) 에어테이블을 활용해 노코드 프로덕트를 빠르게 만들어드립니다 👇
꼭 프로덕트가 아니어도, 에어테이블 세팅, 구축도 도와드려요 편하게 문의부탁드립니다
노코드로 쉽게 개발없이 웹서비스 뚝딱 만들어드립니다. - 크몽
s1ows1ow 전문가의 IT·프로그래밍 서비스를 만나보세요. 원하시는 페이지/서비스를,노션+우피보다 높은 퀄리티로 제작해드립니다. 제작자 소개1. 노코...
kmong.com
'📊 study > No-code study 🤨' 카테고리의 다른 글
| [노코드] 노션으로 서비스 만들기 - 교정비용 계산기 (토이프로젝트, 사이드 프로젝트, 구글애널리틱스, 힛츠, 방문자, 임베드) (0) | 2023.05.07 |
|---|---|
| [노션 꿀팁] Notion 데이터베이스 2줄로 입력하는 법 <노션트릭> (2) | 2022.04.17 |
| [노션 꿀팁] Notion 페이지 타이틀 제목 두줄(여러 줄) 만드는 방법 <노션트릭> (0) | 2022.04.11 |
| [노코드/앱시트 입문기] 노코드 플랫폼 선택방법, 글라이드Glide 선택이유, 글라이드Glide 단점, 앱시트 강의 <코딩하는 약사> (2) | 2022.03.28 |
| [노코드 입문기] 글라이드 Glide 는 비추천합니다 - 샘플 앱, 거래 플랫폼, 에어비앤비 (0) | 2022.03.28 |